# 前端查漏补缺——CSS3
# CSS3简介
# 私有前缀
W3C标准所提出某个CSS特性之后,在被浏览器正式支持之前,浏览器厂商会根据浏览器的内核,使用私有前缀来测试该CSS特性,在浏览器正式支持该CSS特性之后,就不需要私有前缀了。
常见的浏览器私有前缀:
- Chrome浏览器:-webkit-
- Safari浏览器:-webkit-
- Firefox浏览器:-moz-
- Edge浏览器:-webkit-
- 旧Opera浏览器:-o-
- 旧IE浏览器:-ms-
查询CSS3兼容性的网站:https://caniuse.com/
注意:编码时不用过多关注浏览器私有前缀,不用去记,也不用去查询,现代化构建工具会帮我们添加私有前缀
# CSS3新长度单位
- rem根元素字体大小的放大倍数,之和根元素字体大小相关
- vw视口宽度的百分比,10vw就是视口宽度10%
- vh视口高度的百分比
- vmax视口宽高较大的那个的百分比
- vmin视口宽高较小的那个的百分比
# CSS3盒模型相关属性
# box-sizing
可以设置两种盒模型
content-box:width和height是盒子内容区大小border-box:width和height是盒子总大小(怪异盒模型)
# resize
可以控制用户调整元素尺寸
- none:不允许用户调整元素大小(默认)
- both:用户可以调节元素宽度和高度
- horizontal:用户可以调节元素的高度
- vertical:用户可以调节元素的宽度
注意:resize生效必须要指定overflow属性
# box-shadow
使用box-shadow属性为盒子添加阴影
- 语法
box-shadow: h-shadow v-shadow blur spread color inset;
- 各个值的含义
| 值 | 含义 |
|---|---|
| h-shadow | 水平阴影位置,必须填写,可以为负值 |
| v-shadow | 垂直阴影位置,必须填写,可以为负值 |
| blur | 可选、模糊距离 |
| spread | 可选、阴影的外延值 |
| color | 可选,阴影颜色 |
| inset | 可选,将外部阴影改为内部阴影 |
- 默认值:box-shadow:none表示没有阴影
- 示例:
/* 写两个值,含义 水平位置 垂直位置 */
/* box-shadow: 10px 10px; */
/* 写三个值,含义 水平位置 垂直位置 阴影颜色 */
/* box-shadow: 10px 10px blue; */
/* 写三个值,含义 水平位置 垂直位置 模糊半径 */
/* box-shadow: 10px 10px 10px; */
/* 写四个值,含义 水平位置 垂直位置 模糊半径 阴影颜色*/
/* box-shadow: 10px 10px 20px blue; */
/* 写五个值,含义 水平位置 垂直位置 模糊半径 外延半径 阴影颜色*/
/* box-shadow: 10px 10px 20px 5px blue; */
/* 写六个值,含义 水平位置 垂直位置 模糊半径 外延半径 阴影颜色 内阴影*/
/* box-shadow: 10px 10px 20px 5px blue inset; */
可以设置多个阴影并用逗号分隔开
# opacity
opacity设置整个盒子的透明度,0是完全透明,1是完全不透明
# CSS3新增背景属性
# background-origin
作用:设置图像背景的原点
语法:
padding-box:从padding区域开始显示图像。——默认值border-box:从border区域开始显示图像。content-box:从content区域开始显示图像。
# background-clip
作用:设置图像背景的向外裁剪的区域
语法:
padding-box:从padding区域开始显示图像。border-box:从border区域开始显示图像。——默认值content-box:从content区域开始显示图像。text:背景图只展示在文字上。
还挺有意思的
# background-size
作用:设置背景图的尺寸
语法:
- 用长度值指定背景图片大小,不允许负值
- 用百分比指定背景图片大小,不允许负值
- auto:背景图片的真实大小。——默认值
contain:背景图等比例缩放,把较长的边刚好放进容器cover:背景图片等比例缩放,把较短的边刚好放进容器
注意点:
- cover:背景图可能显示不全,相对来说较好
- contain:可能会造成容器的部分区域没有背景图片
# background-复合属性(不推荐)
为了复合而复合,不如border的复合属性实用
- 语法
background: color url repeat position / size origin clip
不建议使用
# 多背景图
background属性支持设置多个背景图,通过逗号分隔
.box1 {
width: 400px;
height: 400px;
margin: 0 auto;
border: 1px solid black;
background: url("./bg-lt.png") no-repeat,
url("./bg-rt.png") no-repeat right top,
url("./bg-lb.png") no-repeat left bottom,
url("./bg-rb.png") no-repeat right bottom;
}
# CSS3新增边框相关属性
# border-radius
作用:将盒子变为圆角
// 设置四个角的值
border-radius: 10px;
// 设置圆角为椭圆
border-radius: 10px 20px;
// 设置为圆形
border-radius: 50%;
# outline
类似于盒子发出的光,不参与盒模型计算
outline-width: 20px;
outline-color: orange;
outline-style: solid;
outline-offset: -50px;
outline: 20px orange solid;
注意:outline-offset是一个独立的属性
# CSS3新增文本相关属性
# text-shadow
作用:设置文本阴影
语法:
text-shadow: h-shadow v-shadow blur color;
默认值:text-shadow:none
示例代码:白色背景、白色文字、黑色阴影的效果
h1 {
font-size: 80px;
text-align: center;
color: white;
text-shadow: 0px 0px 15px black ;
}
# white-space
作用:设置文本换行方式
常用值如下:
normal:超出边界自动换行,文本中的换行被浏览器识别为一个空格(默认值)pre:按原文显示,效果与pre标签相同pre-wrap:在pre基础上,超出元素边界自动换行pre-line:在pre基础上,超出元素边界自动换行,且只识别文本中的换行,空格会忽略(只有文本中间的第一个空格有效)nowrap:强制不换行
# text-overflow
作用:设置文本内容溢出时的呈现方式
常用值:
clip:内联内容溢出时,将溢出部分裁剪掉ellipsis:当内联内容溢出时,将溢出部分替换为...
注意:要使
text-overflow生效,块容器必须显示声明overflow为非visible值,white-space为nowrap值
示例代码:
li {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
# text-decoration
文本修饰变成了复合属性,可以设置修饰线位置、线型和颜色
text-decoration: text-decoration-line || text-decoration-style || text-decoration-color
# text-stroke
文本描边,近webkit内核的浏览器支持
# CSS3新增渐变(好玩)
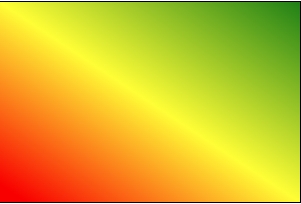
# 线性渐变
- 多个颜色之间的渐变,默认从上到下渐变

background-image: linear-gradient(red,yellow,green);
- 使用关键词调整渐变方向

background-image: linear-gradient(to right,red,yellow,green);
background-image: linear-gradient(to right top,red,yellow,green);
- 使用角度调整渐变方向

background-image: linear-gradient(45deg,red,yellow,green);
注意:
这个角度,初始位置为0,指向屏幕正上方,表示渐变从下往上,旋转的方向为顺时针,因此默认从上往下渐变,对应的默认角度就是180deg。
- 修改渐变的位置,(类似于指定色带)

background-image: linear-gradient(red 50px,yellow 100px,green 150
- 对文字颜色使用渐变

.box5 {
background-image: linear-gradient(20deg ,red 100px,yellow 150px,green 200px);
background-clip: text;
text-align: center;
line-height: 200px;
font-size: 50px;
font-weight: bold;
color: transparent;
}
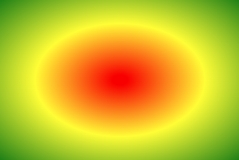
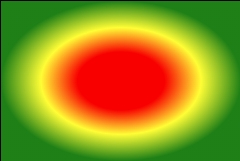
# 径向渐变
- 多个颜色之间的渐变,默认从圆心四散。(不一定是正圆,要看容器宽高比)

background-image: radial-gradient(red,yellow,green);
- 使用关键词调整渐变圆的圆心位置。

background-image: radial-gradient(at right top,red,yellow,green);
- 使用像素值调整渐变圆的圆心位置。

background-image: radial-gradient(at 100px 50px,red,yellow,green);
- 调整渐变形状为正圆

background-image: radial-gradient(circle,red,yellow,green);
- 调整渐变的半径

background-image: radial-gradient(100px,red,yellow,green);
background-image: radial-gradient(50px 100px,red,yellow,green);
- 调整渐变的位置

background-image: radial-gradient(red 50px,yellow 100px,green 150px);
注意:多种样式可以配合使用
# 重复渐变
在没有发生渐变的区域,重新开始渐变,就是重复渐变.
重复渐变可以应用在线性渐变或径向渐变的基础上
/* 横隔纸 */
.box1{
width: 600px;
height: 800px;
margin: 0 auto;
padding: 20px;
background-clip: content-box;
border: 1px solid black;
background-image: repeating-linear-gradient(transparent 0px,transparent 29px, gray 30px);
}
/* 立体小球 */
.box2 {
width: 200px;
height: 200px;
border-radius: 50%;
background-image: radial-gradient(at 50px 50px,white,#333);
}
# web字体
# 基本用法
可以通过@font-face指定字体的具体地址,浏览器会自动下载该字体
- 语法(简写方式)
@font-face {
font-family: '情书字体';
src: url('./font/方正手迹.ttf');
}
- 语法(高兼容性写法)
@font-face {
font-family: "oldstag";
font-display: swap;
src: url('./font2/webfont.eot'); /* IE9 */
src: url('./font2/webfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('./font2/webfont.woff2') format('woff2'),
url('./font2/webfont.woff') format('woff'), /* chrome、firefox */
url('./font2/webfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('./font2/webfont.svg#webfont') format('svg'); /* iOS 4.1- */
}
# 定制字体
中文的字体文件很大,使用完整的字体文件不现实,通常针对某几个文字进行单独定制
可以使用阿里的web字体定制工具:
# 字体图标
特点:
- 相比图片更清晰
- 灵活性高,更方便改变字体大小、颜色和风格
- 兼容性好,IE也能支持
字体图标库的具体使用方式,每个平台不尽相同,最好参考平台使用手册
# iconfont字体图标
# Unicode
Unicode是字体在网页最原始的应用方式,特点:
- 支持按字体的方式动态调整图标大小、颜色
- 默认不支持多色
使用步骤:
第一步:拷贝项目目录下生成的@font-face
@font-face {
font-family: 'iconfont';
src: url('iconfont.woff2?t=1717657381742') format('woff2'),
url('iconfont.woff?t=1717657381742') format('woff'),
url('iconfont.ttf?t=1717657381742') format('truetype');
}
第二步:定义使用 iconfont 的样式
.iconfont {
font-family: "iconfont" !important;
}
第三步:挑选对应图标的字体编码
<span class="iconfont"></span>
<span class="iconfont"></span>
<span class="iconfont"></span>
<span class="iconfont"></span>
<span class="iconfont"></span>
效果:

# Font Class
font-class相当于unicode使用方式的变种,封装为css文件,通过类名去使用,特点如下:
- 语义明确,书写直观
- 方便替换,只需要替换class
使用步骤:
第一步:引入项目下面生成的 fontclass 代码:
<link rel="stylesheet" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:
<span class="iconfont icon-xxx"></span>
效果:

# Symbol
使用svg展示字体图标,是未来的主流,特点:
- 支持多色图标
- 通过一些技巧,支持向字体那样,调整样式
- 兼容性较差,支持IE9+,及现代浏览器
- 浏览器渲染SVG的性能一般,不如png
使用步骤:
第一步:引入项目下面生成的 symbol 代码:
<script src="./iconfont.js"></script>
第二步:加入通用CSS代码
<style>
.icon {
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>
第三步:挑选图标并获取类名
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>
效果:

# CSS3变换
# 2D变换
# 2D位移
先给元素添加转换属性transform
编写transform的具体值,相关可选值如下:
translateX:设置水平方向位移,若指定百分比,是参考自身宽度百分比translateY:设置垂直方向位移,若指定百分比,是参考自身高度百分比translate:一个值代表水平方向,两个值代表水平和垂直
注意点:
- 位移与相对定位类似,都不脱离文档流,不影响其他元素
- 相对定位的百分比是参考父元素,位移的百分比是参考自身
- 浏览器针对位移有优化,效率更高
transform可以同时写多个属性值,空格分开transform: translateX(30px) translateY(40px);
- 位移对行内元素无效
- 位移配合定位,可实现元素水平垂直居中
.inner2{ position: absolute; top: 50%; left: 50%; transform: translate(-50%,-50%); }
# 2D缩放
可选值:
scaleX:设置水平方向缩放,值为一个数字,1表示不缩放,大于1 放大,小于1缩小scaleY:设置水平方向缩放,值为一个数字,1表示不缩放,大于1 放大,小于1缩小scale:同时设置水平方向和垂直方向的缩放比例,一个值同时设置水平和垂直,两个值分别代表水平和垂直
注意:借助缩放,可实现小于12px的文字
# 2D旋转
2D旋转是指,让元素在二维平面内,顺时针或者逆时针旋转,具体使用方式如下:
可选值:
- rotate:设置旋转角度
rotateZ(20deg)相当于rotate(20deg)
# 2D扭曲(了解)
2D扭曲是指:让元素在二维平面被拉扯,进而走形,实际开发几乎不用
可选值:
- skewX:设置水平方向扭曲、值为角度值
- skewY:设置垂直方向扭曲,值为角度值
- skew:一个值代表skewX,两个值代表skewX、skewY
# 2D变换_多重变换
多重变换中,变换类型的书写顺序是有影响的
- 缩放和位移
/* 先平移,再缩放,此时平移距离是100px,100px */
transform: translate(100px, 100px) scale(0.5);
/* 先缩放,再平移,此时平移距离是50px,50px */
transform: scale(0.5) translate(100px, 100px);
- 旋转和位移
/* 先平移,再旋转,绕着平移后的中心旋转 */
transform: translate(100px, 100px) rotate(30deg);
/* 先旋转,再平移,参考旋转后的坐标系平移 */
transform: rotate(30deg) translate(100px, 100px);
旋转、缩放、扭曲都会改变坐标轴, 建议放到最后
# 2D变换_变换原点
transform-origin属性设置变换的原点,默认值是middle、middle
/* 通过关键词调整 */
transform-origin: left bottom;
/* 通过像素值调整 */
transform-origin: 50px 50px;
/* 通过百分比调整 */
transform-origin: 25% 25%;
注意:
- 如果关键词只写一个,另一个轴的默认值是middle;如果像素值和百分比只写一个,默认是X轴
- 变换原点对扭曲、缩放同样有效
- 变换原点对位移无效
# 3D变换
# 3D空间与景深
要对一个元素进行3D变换,首先要对它的父元素开启3D空间
/* 开启3D空间 */
transform-style: preserve-3d;
/* 设置景深 (有了透视效果,近大远小) */
perspective: 500px;
/* 设置透视点位置 */
perspective-origin: 102px 102px;
景深:观察者距离z=0平面的距离,能让发生3D变化的元素,产生透视效果,看起来更立体
透视点位置,就是观察者的位置,默认的透视点在元素的中心。
注意:通常情况下,不需要调整透视点的位置
# 3D位移
3D位移就是在2D位移的基础上,增加了Z轴,可选值如下:
- translateZ:设置Z轴位移,需指定长度值,正值向屏幕外,复制向屏幕里,不能写百分比
- translate3d:三个参数分别对应x轴、y轴、z轴,且均不能省略
# 3D旋转
3D旋转是在2D旋转的基础上,可以让元素的X轴和Y轴旋转,可选值如下:
- rotateX:设置X轴旋转角度
- rotateY:设置Y轴旋转角度
- rotate3d:前三个轴表示坐标轴xyz,第四个参数表示旋转的角度,参数不能省略
transform: rotateX(45deg);
transform: rotateY(45deg);
transform: rotate3d(1, 1, 1, 30deg);
注意:
- 3D旋转的方向是绕着坐标轴顺时针旋转,从坐标轴无限远处向原点观察
# 3D缩放(了解)
3D缩放是在2D的基础上,可以让元素沿Z轴缩放,可选值:
- scaleZ:设置Z轴的缩放比例,值为一个数字,1表示不缩放,大于1放大,小于1缩小
- scale3d:三个参数分别对应xyz轴
注意:
- 设置Z轴缩放,相当于调小了景深
- 实际开发很少使用Z轴缩放
# 3D多重变换
transform: translateZ(100px) scaleZ(3) rotateY(45deg);
注意:多重变换,建议最后旋转
# 背部
backface-visibility: hidden;
# 过渡
# 基本使用
过渡可以在不使用flash动画,不使用javascript的情况下,让元素从一种样式平滑过渡为另一种样式。
- transition-property:
- 作用:定义那个属性需要过渡
- 常用值:
none:不过渡任何属性all:过渡所有能过渡的属性某个具体属性名:例如:width、height、color
- transition-duration:
- 作用:设置过渡的持续时间
- 常用值:
0:默认没有任何过渡时间s或ms:秒或毫秒- 列表:
- 如果想让所有属性都持续一个时间,就写一个值
- 如果想每个属性持续不同时间,就写一个时间序列,逗号分隔
只有值为数字,或能够转换为数字的属性,才可以过渡,否则不支持。
常见的支持过渡的属性有:颜色、长度值、百分比、z-index、opacity、2S变换
3D变换、阴影。
# 高级使用
- transition-delay
- 作用:指定过渡的延迟时间
- transition-timing-function:
- 作用:设置过渡的类型
- 常用值:
ease:平滑过渡,默认值linear:线性过渡ease-in:慢——快ease-out:快——慢ease-in-out:慢——快——慢step-start:等同于steps(1,start)step-end:等同于steps(1,end)steps(integer,?):接受两个参数,第一参数为正整数,指定函数的步数,第二个参数取值可以使start或end,表示每一步的值发生变化的时间点cubic-bezier:特定的贝赛尔曲线
在线制作贝赛尔曲线:https://cubic-bezier.com

# 复合属性
transition: duration delay property timing-function;
注意:
- 持续时间要放在延迟之前
- 当只有一个时间时,默认为持续时间

# 动画
# 基本使用
第一步:定义关键帧(定义动画)
- 简单定义方式
@keyframes 动画名 {
from {
/* property1:value1 */
/* property2:value2 */
}
to {
/* property1:value3 */
}
}
- 完整定义方式(百分比)
@keyframes 动画名 {
0%{
/* property1:value1 */
}
20%{
/* property1:value2 */
}
40%{
/* property1:value3 */
}
60%{
/* property1:value4 */
}
80%{
/* property1:value5 */
}
100%{
/* property1:value6 */
}
}
第二步:给元素应用动画,用到的属性如下:
animation-name:给元素指定具体的动画animation-duration:设置动画持续时间animation-delay:设置动画延迟
# 其他属性
/* 时间函数,和过渡类似 */
animation-timing-function: linear;
/* 动画播放次数,number、infinite */
animation-iteration-count: 1;
/* 修改动画的方向, normal、reverse、alternate、alternate-reverse */
animation-direction: alternate;
/* 不发生动画的时候在哪里,forwards、backwards */
animation-fill-mode: forwards;
/* 动画播放状态 ,running, paused*/
animation-play-state: paused;
# 复合属性
animation: name duration delay timing-function iteration-count direction fill-mode;
animation-play-state: paused;
注意:
- 和过渡类似,持续时间必须在延迟之前,其他顺序不做要求
- 播放状态一般单独控制,并且不能写animation
# 动画与过渡的区别
- 动画不需要触发条件,过渡需要
- 动画有关键帧,过渡没有,只有开始和结束
# 多列布局
专门用于实现报纸类的布局
/* 直接指定列数 */
column-count: 3;
/* 指定每一列的宽度 */
column-width: 220px;
/* 同时指定列宽和列数,复合属性,不推荐 */
columns: 4;
/* 调整列间距 */
column-gap: 50px;
/* 列边框样式 */
column-rule-width: 2px;
column-rule-style: dashed;
column-rule-color: red;
/* 列边框复合属性 */
column-rule: 2px dashed green;
/* 指定是否跨列,值all、none */
column-span: all;
注意:
- 多列布局可以实现文字或图片的多列布局效果
# 弹性布局
# 伸缩容器、伸缩项目
- 伸缩容器:开启了flex的元素
- 伸缩项目:伸缩容器所有子元素自动成了伸缩项目
注意:
- 仅伸缩容器的子元素成了伸缩项目,孙子元素、重孙元素等后代,不是伸缩项目
- 无论原来是哪种元素,一旦成为了伸缩项目,都会块状化
# 主轴与侧轴
主轴:伸缩项目沿着主轴排列,默认是水平的,从左到右
侧轴:与主轴垂直的就是侧轴,默认是垂直的,从上到下
属性名:flex-direction
属性值:row、row-reverse、column、column-reverse
注意:改变了主轴的方向,侧轴方向也随之改变,但是侧轴只能是从左到右,或者从上到下
# 主轴换行方式
属性名:flex-wrap
常用值如下:
nowrap:默认值,不换行wrap:自动换行,与侧轴方向相同wrap-reverse:反向换行,与侧轴方向相反
# flex-flow
复合属性,复合了flex-direction和flex-wrap两个属性
# 主轴对齐方式
属性名:justify-content
常用值如下:
- flex-start:从主轴起点对齐(默认值)
- flex-end:从主轴终点对齐
- center:居中对齐
- space-between:均匀分布,两端对齐
- space-around:均匀分布,两端距离是中间的一半
- space-evenly:均匀分布,两端距离与中间距离一致
# 侧轴对齐方式
# 单行对齐方式
所需属性:align-items
常用值如下:
- flex-start:侧轴起点对齐
- flex-end:侧轴终点对齐
- center:侧轴中点对齐
- baseline:伸缩项目第一行文字的基线对齐
stretch:如果伸缩项目未设置高度,将占满整个容器的高度,默认
# 多行的情况
所需属性:align-content
常用值如下:
- flex-start:从侧轴起点对齐
- flex-end:从侧轴终点对齐
- center:居中对齐
- space-between:均匀分布,两端对齐
- space-around:均匀分布,两端距离是中间的一半
- space-evenly:均匀分布,两端距离与中间距离一致
stretch:如果伸缩项目未设置高度,将占满整个容器的高度,默认
注意:justify-content和align-content属性基本一致
# 水平垂直居中
方案一:弹性布局+主轴居中+侧轴居中
.outer {
width: 400px;
height: 400px;
background-color: gray;
display: flex;
justify-content: center;
align-items: center;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
}
方案二:弹性布局+margin
.outer {
width: 400px;
height: 400px;
background-color: gray;
display: flex;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
margin: auto;
}
方案三:定位元素在包含块中居中,需要设置宽高
.outer {
width: 400px;
height: 400px;
background-color: gray;
position: relative;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;// 元素尽可能占据整个盒子
margin: auto;
}
方案四:定位元素在包含块居中,手动设置margin
.outer {
width: 400px;
height: 400px;
background-color: gray;
position: relative;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px; //负的宽度一半
margin-top: -50px; //负的高度一半
}
方案五:定位+平移变换
.outer {
width: 400px;
height: 400px;
background-color: gray;
position: relative;
}
.inner {
width: 100px;
height: 100px;
background-color: orange;
position: absolute;
left: 50%; // 相对于包含块
top: 50%;
transform: translate(-50%,-50%); // 相对于自身
}
方案六:利用表格和grid布局
# 基准长度
// 设置伸缩项目在主轴的基准长度,主轴横向的宽失效,主轴纵向的高失效
flex-basis: 300px;
// 默认值
flex-basis: auto;
浏览器根据本属性判断主轴空间是否还有富余
# 伸缩性
# flex-grow伸
- 概念:flex-grow定义伸缩项目的放大比例,默认是0,即:即使主轴存在剩余空间,也不拉伸
- 规则:flex-grow的属性值可以理解为份,所有的值加起来就是总共把剩余空间分为了几份
例如,三个元素分别设置1、2、3,则三个人分裂获得剩余空间的1/6、2/6、3/6
# flex-shrink缩
- 概念:flex-shirnk定义伸缩项目的压缩比例,默认是1,即主轴空间不足,均匀压缩
- 规则,flex-grow的属性值也可以理解为份,但是有元素的宽度作为权重
例如:三个元素宽度分别为200px、300px、200px,压缩值为1、1、1
则三个盒子的压缩比例为:
- (200*1)/700
- (300*1)/700
- (200*1)/700
收缩的极限值得保证里面的东西能呈现
# flex复合属性
flex复合属性,复合了flex-grow、flex-shrink、flex-basis三个属性,默认值0 1 auto,
/* 可以拉伸 可以压缩 不设置基准长度 可简写为flex:auto */
flex: 1 1 auto;
/* 可以拉伸 可以压缩 设置基准长度我0 可简写为flex:1*/
flex: 1 1 0;
/* 不可以拉伸 不可以压缩 不设置基准长度 可简写为flex:none*/
flex: 0 0 auto;
/* 不可以拉伸 不可以压缩 不设置基准长度 可简写为flex:0 auto */
flex: 0 1 auto;
# 排序与单独对齐
排序属性:order指定元素的排序位置,默认值为0,可以为负值
自身对齐属性:align-self
# 媒体查询
媒体类型:
- all:检测所有设备
- screen:检测电子屏幕
- print:检测打印机
媒体特性:width、height、device-width、orientation、max-、min-
/* 检测到视口宽度等于800px时 */
@media (width:800px) {
h1 {
background-color: green;
}
}
/* 检测到视口宽度小于等于700px */
@media (max-width:700px) {
h1 {
background-color: orange;
}
}
/* 检测到视口宽度大于等于900px */
@media (min-width:900px) {
h1 {
background-color: blueviolet;
}
}
/* 检测到视口高度小于等于700px */
/* @media (max-height: 700px) {
h1 {
background-color: pink;
}
} */
/* 设备屏幕宽度 */
/* @media (device-width:1920px) {
h1 {
background-image: linear-gradient(red, green);
}
} */
运算符:and、or、not
媒体查询支持查询:设备类型,浏览器视口宽高,设备屏幕宽高,是否竖屏
# 常用阈值
/* 超小屏幕 */
@media screen and (max-width:768px) {
h1 {
background-color: orange;
}
}
/* 中等屏幕 */
@media screen and (min-width:768px) and (max-width: 992px) {
h1 {
background-color: green;
}
}
/* 中等屏幕 */
@media screen and (min-width:992px) and (max-width: 1200px) {
h1 {
background-color: deepskyblue;
}
}
/* 超大屏幕 */
@media screen and (min-width:1200px) {
h1 {
background-color: purple;
}
}
# BFC
# 描述
- BFC是Block Formattig Context(块级格式化上下文),可以理解为元素的一个特异功能
- 默认情况下处于关闭状态,当元素满足了一些条件后,该特异功能被激活
- 所谓激活特异功能,专业点说就是创建了BFC
# BFC的作用
- 开启了BFC,其子元素不会再产生margin塌陷问题
- 元素开启BFC,自己不会被其他浮动元素覆盖
- 元素开启BFC后,就算其子元素浮动,元素自身高度也不会塌陷。
# 如何开启BFC
- 根元素
- 浮动元素
- 绝对定位、固定定位的元素
- 行内块元素
- 表格单元格:table、thead、tbody、tfoot、th、tr、td、caption
- overflow值不为visible的块元素
- 伸缩项目
- 多列容器:column-count
- column-span为all的元素
- display设置为flow-root
副作用最低的是display:flow-root
# 未来方向